- Announcements
Nuxt: From Terminal to Browser
How we changed the developer experience to stop switching between the terminal and browser.
Table of contents
Nuxt is a Vue.js framework to create different kind of web applications with the same directory structure & conventions: Universal, Single Page, PWA or Static Generated.
ℹ️ These features are all available with v2.8.0 release.
Problems
- Developing JavaScript applications with Webpack or any bundler requires to switch between your browser and terminal for debugging purpose.
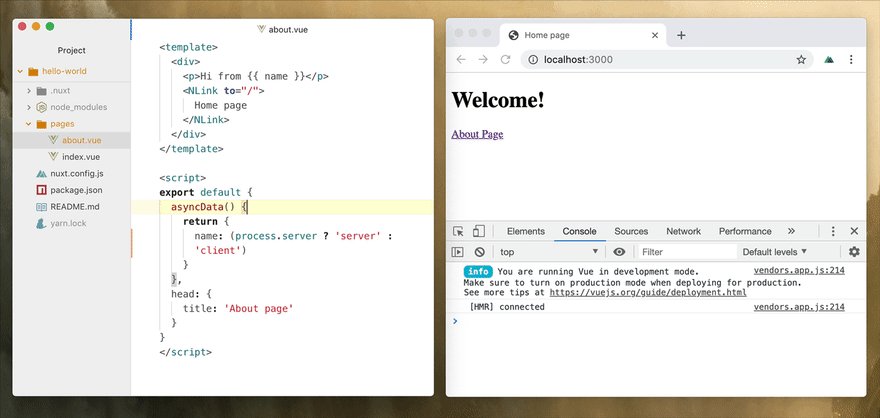
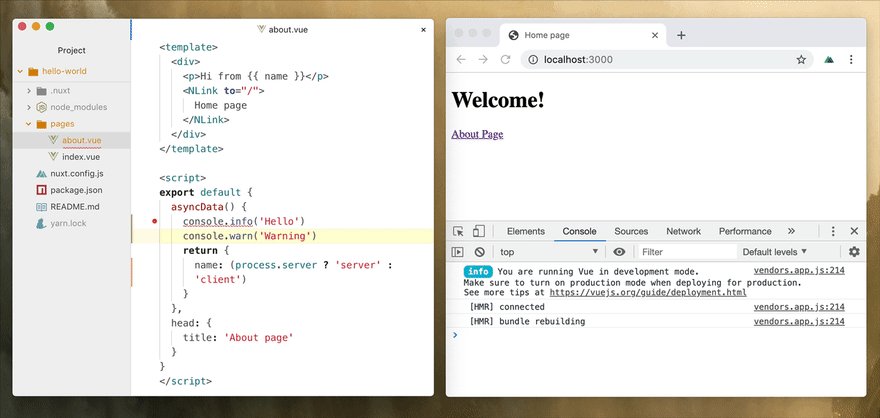
- Using
console.logto debug when the app is server rendered requires to remember that logs will be displayed on the terminal when refreshing the page.
Solutions
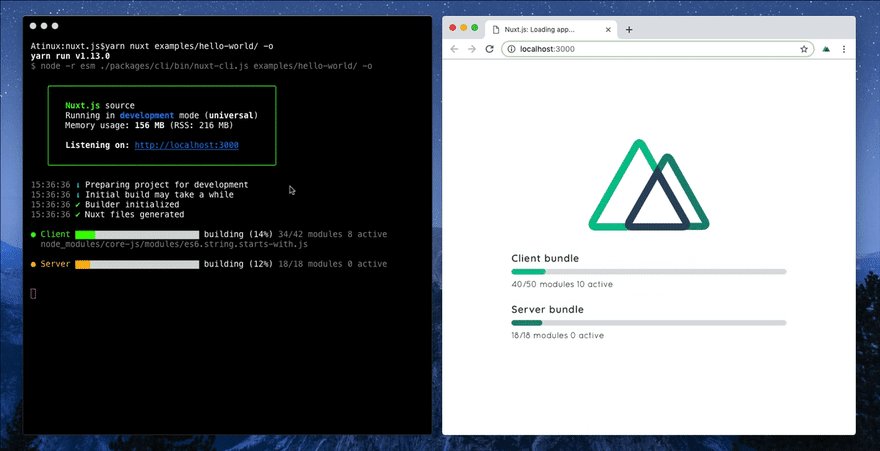
- Forwarding Webpack build state right in the browser and display them in a fancy manner.

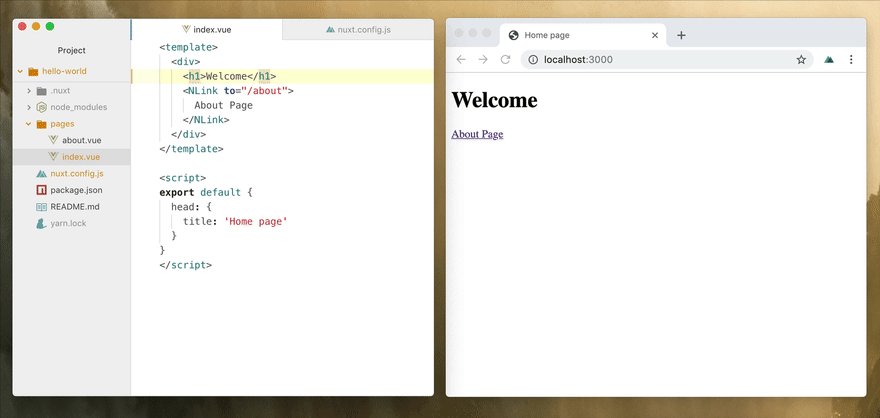
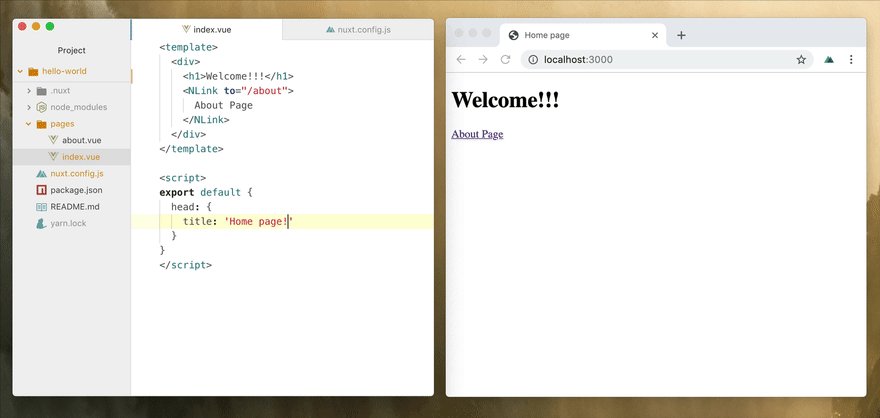
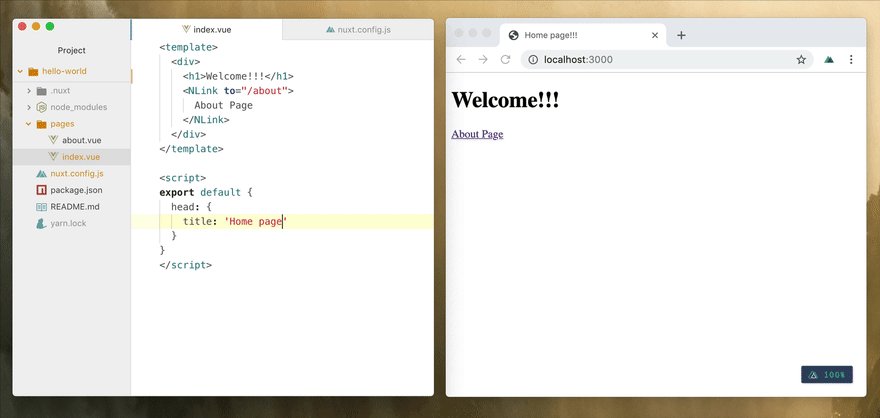
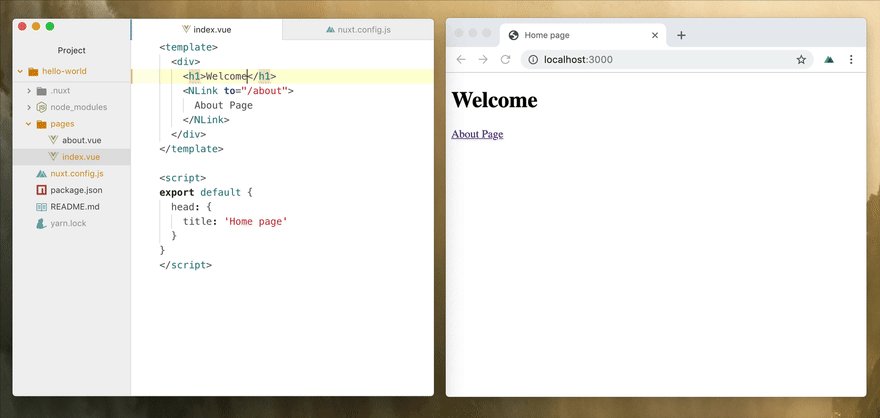
- Same for Hot Module Replacement (really useful when the project gets bigger and takes more time to re-build).

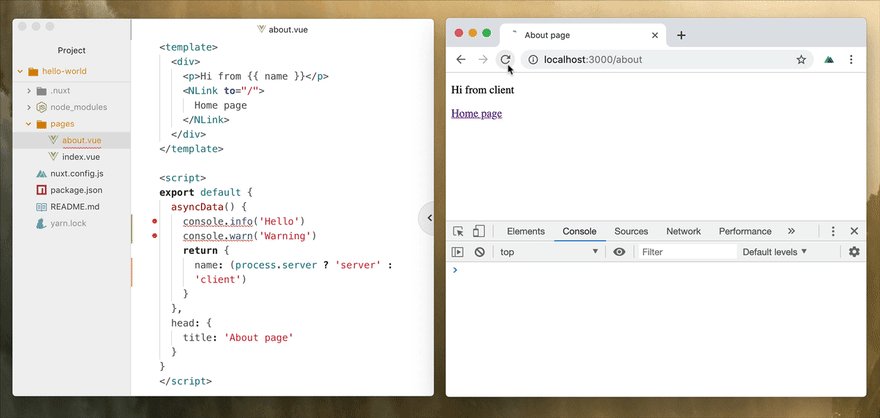
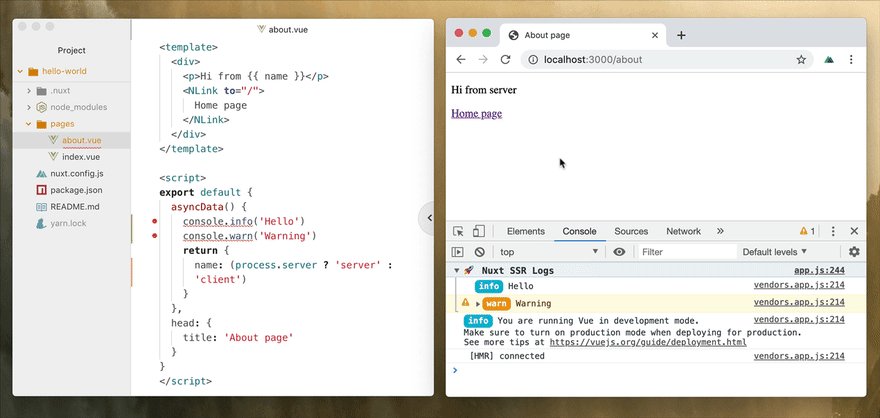
- Forwarding SSR logs to the browser in development mode

Nuxt Vision
The purpose to these changes is to use the terminal for commands only.
Now you can focus right on your code and its visual result 🙂
Be lazy, be smart, be Nuxt.
Links:
- Documentation: https://nuxtjs.org
- GitHub: https://github.com/nuxt/nuxt.js
- Loading Screen source code: https://github.com/nuxt/loading-screen
- Twitter: https://twitter.com/nuxt_js

